TEN TEKST DOTYCZY STAREJ WERSJI BLOGGERA
...
...
Żeby dodać gadżet otwieramy panel nawigacyjny i klikamy na UKŁAD. Przyciski DODAJ GADŻET znajdują się w różnych miejscach, w zależności od wybranego motywu bloga. W wybranym przeze mnie szablonie Rewelacja jest (od góry) Pasek nawigacyjny, pod nim gadżet Nagłówek, a pod nim gadżet Strony.
We wszystkich motywach (szablonach) przycisk DODAJ GADŻET znajduje się nad każdą kolumną każdego paska bocznego i nad stopką.
Podczas dostosowywania motywu wybrałam układ składający się z dwóch kolumn: obok moich postów jest prawy pasek boczny - jedna boczna kolumna, w której można dodawać gadżety na dwa
sposoby - można dodać na przykład zdjęcie na całą szerokość kolumny (pierwszy skan),
można też 2 zdjęcia ulokować obok siebie.
***
Podczas dostosowywania motywu wybrałam też układ stopki: składa się ona z trzech kolumn.
Gadżet NAGŁÓWEK STRONY - tu aktualny tekst o dodaniu opisu i zdjęcia do nagłówka strony
Ten gadżet daje możliwość m.in. dodania zdjęcia/obrazu/banera z komputera. Po kliknięciu na EDYTUJ otwiera się nowe okno.
Klikamy na DODAJ OBRAZ, otwiera się kolejne okno (można w nim przejrzeć obrazy zapisane w komputerze), kliknięciem wybieramy obraz, który chcemy zamieścić.
Uzupełniamy (lub nie): tytuł bloga i opis.
Klikamy ZAPISZ.
Pomimo wpisania tytułu i opisu, nie muszą być one widoczne. Zadecyduje o tym wybór miejsca docelowego dla dodanego obrazu:
- Za tytułem i opisem (na stronie będzie widoczny obraz, a na nim tytuł i opis);
- Zamiast tytułu i opisu (widoczny jest tylko obraz);
- Umieść opis za obrazem (obraz zasłania opis).
Gadżet NAGŁÓWEK można edytować i dokonywać w nim zmian (żeby zmienić obraz trzeba kliknąć na Usuń obraz, a następnie Dodaj obraz). Każdą zmianę należy zapisać klikając na ZAPISZ.
Dodając obraz nagłówka należy zwrócić uwagę na jego rozmiar, jeśli ma mieć taką samą szerokość jak blog, trzeba sprawdzić szerokość bloga, w tym samym miejscu można ją też ustawić.
Gadżet STRONY
O tym jak posługiwać się tym gadżetem, jak ustawić kolejność pokazywanych stron, jak dodać do paska stronę zewnętrzną napisałam TU (tworzenie stron, dodanie strony zewnętrznej).
***
Dodawanie gadżetu do paska bocznego.
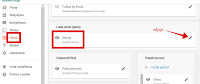
Wybieramy kolumnę, do której chcemy dodać gadżet. Klikamy na znajdujący się nad nią przycisk DODAJ GADŻET (widać to na 1, 2 i 3 skreenie).
Otworzy się okno z listą gadżetów (przewija się ją suwakiem). Wymienię tylko niektóre gadżety: Polecany post (wybieramy jeden ze swoich tekstów - tytuł, zdjęcie, fragment pojawią się w pasku bocznym), Archiwum bloga (pokazuje listę kolejnych wpisów), Grafika/Obraz (umożliwia dodanie zdjęcia/obrazu/kolażu), Tekst (umożliwia dodanie tekstu), Strony (gadżet może być dodany na górze bloga, w pasku bocznym lub w stopce), Popularne posty (wyświetla się lista najczęściej czytanych tekstów), Obserwuj bloga przez e-mail (bardzo przydatny gadżet, czytający mogą dzięki niemu otrzymywać powiadomienia o dodaniu tekstu), Lista blogów czyli lista stron czytanych i odwiedzanych przez autora bloga (o tym jak utworzyć własną listę czytelniczą i jak ją zamieścić w pasku bocznym napisałam w innym wpisie).
Po wybraniu gadżetu z listy trzeba kliknąć na jego nazwę lub znak + znajdujący się po prawej stronie. Ja wybrałam OBRAZ (po kliknięciu otwiera się nowe okno) - tu aktualny tekst o dodawaniu obrazu do bocznej kolumny.
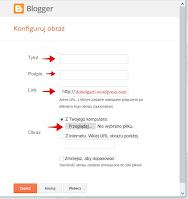
Możemy, ale nie musimy wpisywać tytułu i podpisu. Jeśli chcemy, żeby kliknięcie na obraz przeniosło czytelnika na inną stronę (może to być wybrany tekst z własnego bloga) - wklejamy jej adres URL w rubryce LINK.
Po kliknięciu na PRZEGLĄDAJ otworzy się okno, które umożliwi wybranie obrazu z komputera (jest też druga możliwość - wklejenie adresu internetowego (URL) obrazu).
Po krótkiej chwili obraz pojawi się w edytorze gadżetu.
Kliknięciem myszki stawiamy kropkę przed tekstem: Zmniejsz, aby dopasować. Następnie klikamy ZAPISZ. Obraz pojawia się w pasku bocznym, możemy zmieniać jego położenie w UKŁADZIE przeciągając go myszką w górę lub w dół.
***
W taki sam sposób dodajemy gadżet do stopki.
Każdy dodany gadżet można w dowolnym momencie edytować klikając na Edytuj (w prawym dolnym rogu gadżetu). Między innymi w gadżetach: NAGŁÓWEK, OBRAZ i TEKST można podczas edycji zamienić wcześniej dodane zdjęcie lub zmienić tekst.
Żeby usunąć gadżet należy go edytować, a następnie kliknąć USUŃ.
Należy pamiętać, żeby po zmianach i przesunięciach gadżetów (można je przeciągać myszką w wybrane miejsce) trzeba zapisać rozmieszczenie (kliknąć na Zapisz rozmieszczenie).
















Brak komentarzy:
Prześlij komentarz