Pisałam już o dodaniu obrazu do paska bocznego i do nagłówka strony. Zmienił się wygląd gadżetu Grafika podczas edycji, a więc jeszcze raz.
Dodanie obrazu/zdjęcia do bocznej kolumny
Po kliknięciu na przycisk +DODAJ GADŻET ↑, znajdujący się nad boczną kolumną, otwiera się okno, w którym należy wybrać gadżet GRAFIKA ↑.
W oknie edycji gadżetu ↓ można dodać tytuł obrazu i podpis, ale nie jest to konieczne.
Jeśli czytelnik po kliknięciu na obraz ma być przeniesiony do
konkretnego wpisu na blogu lub na inną stronę, adres-URL trzeba wkleić
lub wpisać w polu LINK ↓
---> Można umieścić we wpisie obraz opublikowany, znajdujący się na stronie internetowej.
Po zaznaczeniu "Prześlij URL obrazu" - w polu "URL obrazu" należy wkleić link ↓ .
Kliknięciem na suwak należy zaznaczyć opcję "Zmniejsz, by dopasować" (po zaznaczeniu suwak powinien zmienić kolor z szarego na zielony), to pozwoli Bloggerowi
zmniejszyć większą grafikę, dostosować jej szerokość do szerokości paska bocznego.
Ostatni krok: ZAPISZ (gadżet zostanie zamknięty, obraz pojawi się na stronie, na pasku
bocznym).
---> Druga możliwość to wybranie obrazu z komputera.
Po zaznaczeniu Zaimportuj z komputera ↓ trzeba kliknąć na Przeglądaj ↓ - otworzy się nowe okno, w którym można dokonać wyboru.
Po dokonaniu wyboru, obraz z komputera pojawi się w oknie edycji gadżetu ↓.
Kliknięciem na suwak należy zaznaczyć opcję Zmniejsz, by dopasować ↓ (po zaznaczeniu suwak powinien zmienić kolor z szarego na zielony), to pozwoli Bloggerowi
zmniejszyć większą grafikę, dostosować jej szerokość do szerokości paska bocznego.
Ostatni krok: ZAPISZ ↓ (gadżet zostanie zamknięty, obraz pojawi się na stronie, na pasku
bocznym).
Gadżet zostanie zapisany jako pierwszy w kolumnie (pod przyciskiem Dodaj gadżet), można go przeciągnąć myszką w inne, wybrane miejsce; każdą zmianę w
Układzie należy zapisać (przycisk w prawym, dolnym rogu ↓ ).
Żeby zmienić obraz, tytuł, podpis, dodany link lub usunąć gadżet - trzeba go edytować, klikając na Edytuj ->w prawym, dolnym rogu każdego gadżetu.
- żeby
zmienić obraz wystarczy w oknie konfiguracji kliknąć na: Prześlij URL obrazu lub Zaimportuj go z komputera (dodany wcześniej obraz zniknie i będzie można dodać inny)
- żeby usunąć gadżet ze strony - trzeba kliknąć na USUŃ (w dolnej części okna ↓)
We wszystkich motywach (szablonach) przycisk DODAJ GADŻET znajduje się nad każdą kolumną. Blogger daje możliwość wyboru koloru tła i koloru obramowania dodanego obrazu. To ustawienie dotyczy całego obszaru bloga (postów i bocznych kolumn).
!!! Teoretycznie, korzystając z przycisku znajdującego się nad kolumną, do której ma być dodana grafika, po publikacji, obraz powinien być dopasowany do jej rozmiaru i powinien zachować ostrość.
Teksty dotyczące dodania zdjęcia do panelu bocznego mają etykietę: gadżet grafika zdjęcie
___
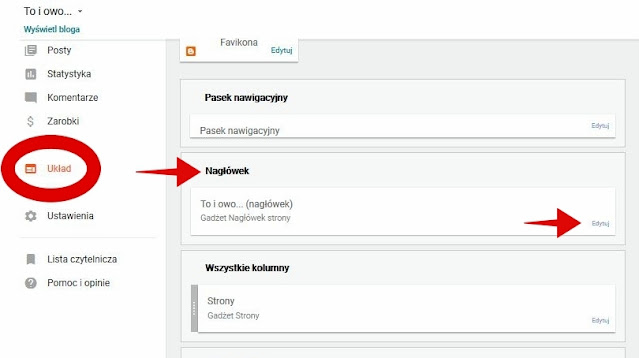
Dodanie obrazu/zdjęcia do nagłówka
Kolejne kroki: panel nawigacyjny → układ → gadżet nagłówek strony
Gadżet NAGŁÓWEK STRONY otworzy się po kliknięciu na EDYTUJ ↑ .
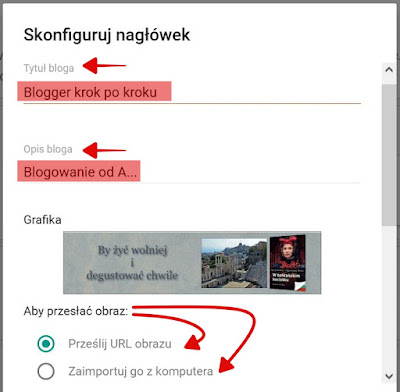
Wpisanie tytułu i opisu bloga ↓ nie jest konieczne.
Obraz nagłówka przesyła się w taki sam sposób jak obraz do bocznej kolumny (z komputera lub podając URL; szczegółowo opisałam to wyżej).
Jeśli jednak i tytuł, i opis strony zostaną dodane, o tym czy będą widoczne zadecyduje wybór miejsca docelowego ↓ dla dodanego obrazu:
- Za tytułem i opisem (na stronie będzie widoczny obraz, a na nim tytuł i opis);
- Zamiast tytułu i opisu (widoczny jest tylko obraz);
- Umieść opis za obrazem (obraz zasłania opis).
Kliknięciem trzeba zaznaczyć ↓ wybraną opcję.
Obraz
nagłówka powinien mieć odpowiednią szerokość (zbyt mały pozostawi lukę w
miejscu przeznaczonym na nagłówek, zbyt szeroki Blogger powinien
zmniejszyć po zaznaczeniu opcji "zmniejsz, by dopasować" - suwak służący do tego ustawienia jest zielony ↓ jeśli opcja została włączona). Jeżeli nagłówek ma taką szerokość jak strona, najlepiej żeby dodany obraz miał taki sam rozmiar. (Szerokość strony można sprawdzić tam, gdzie są jej ustawienia - napisałam o tym tu).
Ostatnia czynność: kliknięcie na ZAPISZ.














Brak komentarzy:
Prześlij komentarz