We wszystkich motywach (szablonach) przycisk DODAJ GADŻET znajduje się nad każdą kolumną.
Blogger daje możliwość wyboru koloru tła i koloru obramowania dodanego obrazu. To ustawienie dotyczy całego obszaru bloga (postów i bocznych kolumn).
Teksty dotyczące dodania zdjęcia / obrazu do bocznej kolumny, mają etykietę: gadżet grafika zdjęcie.
O tym, jak krok po kroku dodać GADŻET GRAFIKA do bocznego panelu, jak go zmienić i jak usunąć ze strony - pisałam TU →.
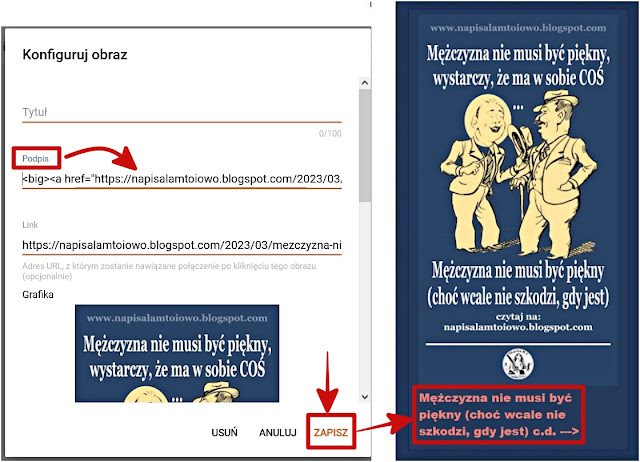
Podczas edycji gadżetu, w oknie "Konfiguruj obraz" można dodać:
- tytuł (nad obrazem)
- podpis (pod obrazem)
- link (adres URL, na który przeniesie kliknięcie na obraz).
Miejsce na tytuł, podpis i link, może pozostać puste - po publikacji gadżetu na stronie, będzie widoczny tylko obraz.
Link można także wstawić w podpisie pod obrazem.
Gadżet GRAFIKA (tak, jak każdy gadżet) można w dowolnym momencie edytować, żeby móc dokonać zmian.
Kliknięcie na podpis pod obrazem opublikowanym w bocznej kolumnie, może przenosić pod wybrany adres URL. Zapisu w miejscu przeznaczonym na PODPIS dokonuje się, korzystając z języka html (robi się to w taki sam sposób, jak w komentarzu pod postem →).
<a href="tu wkleić lub wpisać link"><b>tu wpisać tekst, na który kliknie czytający, żeby przejść na wpisany lub wklejony adres internetowy</b></a>
Jeśli tekst ma być większy, niż domyślna czcionka, należy wstawić <big> na początku i </big> na końcu:
<big><a href="tu wkleić link"><b>tu wpisać tekst</b></a></big>
↓ W oknie konfiguracji gadżetu GRAFIKA wypełniłam miejsce na PODPIS - po opublikowaniu gadżetu, kliknięcie na tekst pod obrazem, przeniesie pod wklejony adres;
↓ W miejscu na LINK wkleiłam adres URL - kliknięcie na obraz, przeniesie pod wklejony adres URL.
↓ Po zapisaniu gadżetu (ZAPISZ w dolnej części okna) obraz z podpisem zostanie opublikowany w bocznej kolumnie strony.
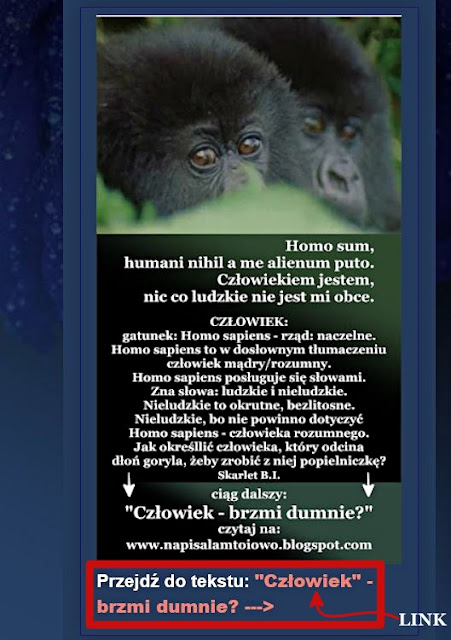
Tekst z odnośnikiem może stanowić część podpisu, zapis wygląda tak:
tu wpisać tekst <a href="tu wkleić link"><b>tu wpisać tekst, na który kliknie czytający, żeby przejść na wklejony adres URL</b></a>
Przykład:
Przejdź do tekstu: <a href="tu wkleiłam link"><b>"Człowiek" - brzmi dumnie? ---></b></a>
Po opublikowaniu - podpis ↑ pod obrazem w bocznej kolumnie mojej strony wygląda tak: ↓
TU → teksty z etykietą "dodawanie zdjęć/obrazów" (dodawanie zdjęć / obrazów do wpisów publikowanych na stronie i dodawanie obrazów w panelu bocznym).







Takich informacji właśnie szukałem
OdpowiedzUsuń