Blogger niezmordowany. Nie ma pewności, że to, co dziś napiszę będzie jutro aktualne. O pisaniu tekstów i korzystaniu z narzędzi edytora już wspominałam. Myślę, że warto się im przyglądać, bo chociaż najważniejsza jest treść, znaczenie estetyki nie jest małe.
W starej wersji po kliknięciu "enter" (po przejściu do kolejnego akapitu) nie zmieniał się odstęp między wierszami tekstu. Od pewnego czasu Blogger jako domyślny ustawił "AKAPIT" - większy odstęp. Nie zawsze wygląda to korzystnie, gdy powiązane tematycznie zdania są od siebie odsunięte. Na obrazie poniżej, strzałką zaznaczyłam, gdzie trzeba kliknąć, żeby zmienić ustawienie ↓
- opcja "NORMALNA" = jednakowy odstęp między wierszami -
Ustawienie jednakowej odległości między wierszami tekstu:
- kursor 丨 trzeba postawić w miejscu, od którego ma być zastosowane wybrane ustawienie i kliknąć na NORMALNA (jeśli ma dotyczyć całego tekstu, trzeba to zrobić zanim zaczniemy pisać), po dokonaniu zmiany, na pasku narzędzi edytora zamiast słowa 'Akapit' ↓, pojawi się słowo 'Normalna'.
- można też po napisaniu tekstu, myszką zaznaczyć fragment, którego ma dotyczyć zmiana odległości między wierszami i kliknąć na wybraną opcję (Akapit lub Normalna).
Tak wygląda fragment mojego tekstu o arbuzie na rauszu z zastosowaną opcją NORMALNA (bez odstępu - odstęp jest tylko tam, gdzie zrobiłam go ja):
Wersja podstawowa:1 mały arbuz (+-700-800 g)ok. 100 ml ouzo/mastikiPrzy pomocy strzykawki nasączyć arbuza alkoholem (w kilku miejscach);pozostawić w lodówce +-4 godziny;pokroić arbuza w plastry lub kostkę.Wersję podstawową można wzbogacić.
Dodatki:.......
Tak wygląda ten sam tekst z zastosowaną domyślną opcją AKAPIT (wcześniej nazywała się PARAGRAPH) z odstępem między akapitami:
Wersja podstawowa:
1 mały arbuz (+-700-800 g)
ok. 100 ml ouzo/mastiki
Przy pomocy strzykawki nasączyć arbuza alkoholem (w kilku miejscach);
pozostawić w lodówce +-4 godziny;
Wersję podstawową można wzbogacić.
Dodatki:.......
...
...
W taki sam sposób, z tej samej listy ↑ wybieramy wielkość czcionki, jeśli chcemy wyróżnić w tekście:
nagłówek nadrzędny,
nagłówek
podtytuł,
nagłówek podrzędny.
Przed napisaniem tekstu lub po zaznaczeniu myszką fragmentu tekstu trzeba kliknąć na na wybraną opcję.
Wygląda to tak:
nagłówek nadrzędny
nagłówek
podtytuł
nagłówek podrzędny
...
...
Słowo czy fragment tekstu można też wyróżnić dodając kolorowe tło ↓.
Po zaznaczeniu myszką fragmentu tekstu, kliknięciu na ikonę kolor tła tekstu ↓ i po wyborze koloru (z palety kolorów, która pojawi się w małym okienku) EFEKT JEST TAKI.
Domyślną wielkość czcionki (ustawia się ją w Projektancie motywu) można zmienić w całym poście lub we fragmencie tekstu:
- kursor trzeba postawić w miejscu, od którego ma być zastosowane wybrane
ustawienie - można też po napisaniu tekstu zaznaczyć fragment, którego
ma dotyczyć,
- kliknąć na pasku narzędzi edytora na ikonę: тΤ (czcionka)
- kliknąć na wybraną wielkość czcionki.
najmniejsza
mały
normalna (domyślna, wynikająca z ustawień motywu)
duży
największa
...
...
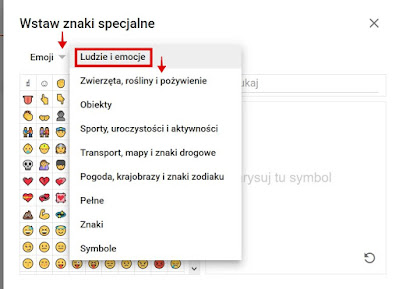
Blogger oferuje bardzo wiele znaków specjalnych, które można wstawić w tekście. Po kliknięciu na pasku narzędzi edytora na uśmiechniętą buźkę ☺, pokazuje się okno, w którym trzeba kliknąć na wybrany znak, żeby wskoczył do tekstu (tam, gdzie stoi kursor │, wystarczy kliknąć na emoji lub znak i zamknąć okno Wstaw znaki specjalne ↓).
Listy znaków rozwijają się po kliknięciu na trójkąciki obok "emoji" i "ludzie i emocje".
...
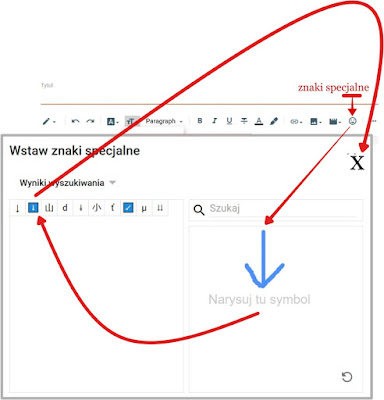
Blogger daje opcję szybkiego wyszukania znaku:
- trzeba kliknąć na ikonę
☺
- w oknie, które się otworzy ↓, z prawej strony, narysować znak myszką (np: ↓ )
- narysowany znak i podobne do niego pojawiają się z lewej strony,
- z propozycji trzeba wybrać
jedną kliknięciem (np: ⬇️ ) i zamknąć okno (znak będzie widoczny w tekście
posta).
Wszystkie teksty dotyczące postów: pisania i publikowania, dodawania zdjęć i filmów, ustawień dla wszystkich postów na stronie - mają etykietę POSTY (etykiety są w stopce strony).








Brak komentarzy:
Prześlij komentarz