Są różne sposoby na dodawanie do wpisów filmów z YouTube. O dwóch wspominałam wcześniej, w filmie dodanym opisanym -> tu, drugim sposobem nie ma możliwości regulacji głośności (głos można tylko wyłączyć lub włączyć). Dziś jeszcze jedna opcja. Korzystając z tej metody okno video
jest większe, z możliwością regulacji głośności i widocznymi innymi
narzędziami odtwarzacza.
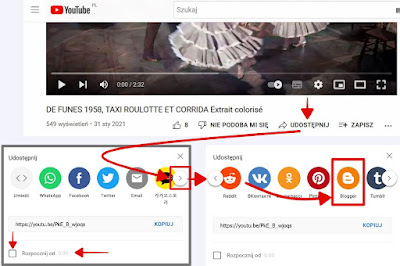
Będąc na stronie konkretnego filmu opublikowanego na YouTube trzeba kliknąć: UDOSTĘPNIJ.
W
oknie, które się otworzy można ustawić moment, od którego film będzie się
odtwarzał na blogu (po zaznaczeniu opcji "Rozpocznij od" wybiera się, od
której minuty ma być wyświetlany film). Po kliknięciu na Umieść otworzy się okno "Umieść film" ↓ , a w nim kod html (na zrzucie ekranu podkreśliłam w kodzie miejsce, w którym są określone: szerokość i wysokość okna filmu po dodaniu do wpisu i po opublikowaniu);
pod kodem widoczna jest opcja "rozpocznij od" (jeśli nie wybrano wcześniej momentu, od którego ma się odtwarzać film, można to zrobić tu);
suwakiem z prawej strony można przejść do opcji umieszczania.
Można, ale nie trzeba dokonywać zmian w tym oknie - wystarczy kliknąć na KOPIUJ.
Po skopiowaniu kodu trzeba go wkleić do wpisu, nie jest to skomplikowana 'operacja', nawet dla osób nieposługujących się html-em podczas dodawania postów.
Na chwilkę trzeba przejść z Widoku tworzenia na Widok HTML.
Po kliknięciu na < > Widok HTML zobaczymy zapis w języku html ↓ - pod tym zapisem, na końcu, trzeba wkleić skopiowany kod osadzenia (kod, który wkleiłam jest na żółtym tle ↓).
Po
kliknięciu na pierwszą ikonę ✎ na pasku narzędzi ↓ (pod tytułem
dodawanego wpisu) otworzy się małe okienko, w którym trzeba kliknąć na :
< > Widok HTML ↓ .
Po kliknięciu na < > Widok HTML zobaczymy zapis w języku html ↓ - pod tym zapisem, na końcu, trzeba wkleić skopiowany kod osadzenia (kod, który wkleiłam jest na żółtym tle ↓).
Ja wkleiłam kod do nowego wpisu, w którym dodałam tylko tytuł 'Film z YouTube' - w poście nie było treści.
Jeśli film ma być pod wcześniej dodaną treścią - robi się to w taki sam sposób (wpisuje się tytuł i treść wpisu → przechodzi się do widoku html → na końcu widocznego zapisu wkleja się kod → powraca się do widoku tworzenia).
Powrót do widoku tworzenia po dodaniu kodu - po
kliknięciu na pierwszą ikonę ✎ na pasku narzędzi ↓ (pod tytułem
dodawanego wpisu) otworzy się małe okienko, w którym trzeba kliknąć na :
✎ Widok tworzenia.
Tak to wygląda w poście i na podglądzie wersji roboczej ↓ - po wyjściu z widoku html. W widoku tworzenia pod i nad filmem można dodać treść wpisu i/lub obrazy; film można też przesunąć, tak jak dodaną do tekstu grafikę (np na środek).
A tak wygląda film po opublikowaniu go na stronie ↓.
___
___
Inne sposoby dodawania filmów → Dodawanie filmów do postów (z komputera lub z YouTube)
Wszystkie wpisy dotyczące dodawania filmów mają etykietę "dodawanie filmów".
___
___
©












Brak komentarzy:
Prześlij komentarz