 Żeby dodać gadżet otwieramy panel nawigacyjny Bloggera i klikamy na UKŁAD. Przyciski DODAJ GADŻET znajdują
się w różnych miejscach, w zależności od wybranego motywu bloga i wybranego układu.
Żeby dodać gadżet otwieramy panel nawigacyjny Bloggera i klikamy na UKŁAD. Przyciski DODAJ GADŻET znajdują
się w różnych miejscach, w zależności od wybranego motywu bloga i wybranego układu. We wszystkich motywach (szablonach) przycisk DODAJ GADŻET znajduje się nad każdą kolumną każdego paska bocznego i nad stopką.
Podczas dostosowywania motywu (o tym jak to zrobić napisałam TU)
wybrałam układ składający się z dwóch kolumn: obok moich postów jest
prawy pasek boczny - jedna boczna kolumna, w której można dodawać
gadżety na dwa
sposoby - można dodać na przykład zdjęcie na całą szerokość kolumny,
można też 2 zdjęcia ulokować obok siebie.
Blogger daje możliwość wyboru koloru tła i koloru obramowania dodanego obrazu. To ustawienie dotyczy całego obszaru bloga (postów i bocznych kolumn). Ja wybrałam opcję PRZEZROCZYSTE (po dodaniu obrazu nie jest widoczna ramka, nie jest widoczne tło w ramce; tłem dla dodanego obrazu jest tło posta/tło bocznej kolumny).
!!! Teoretycznie, korzystając z przycisku Dodaj gadżet, znajdującego się nad kolumną, do której ma być dodana grafika, po publikacji, obraz powinien być dopasowany do jej rozmiaru i powinien zachować ostrość.
Teksty dotyczące dodania zdjęcia do panelu bocznego mają etykietę: gadżet grafika zdjęcie
Dodawanie obrazu do paska bocznego - link do aktualnego tekstu powyżej ↑↑↑↑
Po kliknięciu na przycisk +DODAJ GADŻET, znajdujący się nad boczną kolumną, otwiera się okno, w którym należało wybrać gadżet OBRAZ - obecnie gadżet nazywa się GRAFIKA - Dodaj do bloga obraz z komputera ↓
V
V
V
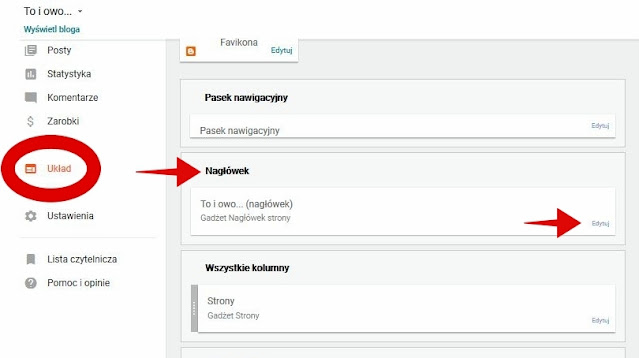
Dodawanie zdjęcia/obrazu/banera do nagłówka strony
Gadżet NAGŁÓWEK STRONY otworzy się po kliknięciu na EDYTUJ.
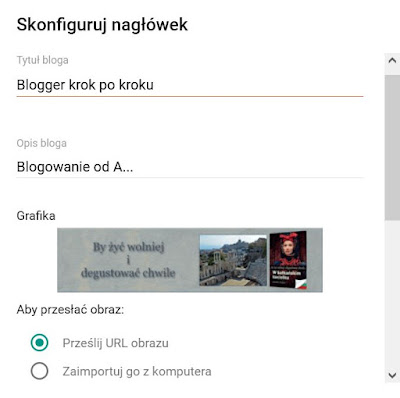
Wpisanie tytułu i opisu bloga nie jest konieczne.
Po wybraniu obrazu (może to być też gif) pojawi się on w oknie - obraz można dodać z komputera lub z adresu URL (należy potwierdzić swój wybór klikając na właściwą kropkę ⬇ przed: Prześlij URL obrazu lub Zaimportuj go z komputera).
Obraz nagłówka powinien mieć odpowiednią szerokość (zbyt mały pozostawi lukę w miejscu przeznaczonym na nagłówek, zbyt szeroki Blogger powinien zmniejszyć po zaznaczeniu opcji "zmniejsz, aby dopasować" ⬇ - suwak służący do tego ustawienia jest zielony, jeśli opcja została włączona).
Obraz nagłówka powinien mieć odpowiednią szerokość (zbyt mały pozostawi lukę w miejscu przeznaczonym na nagłówek, zbyt szeroki Blogger powinien zmniejszyć po zaznaczeniu opcji "zmniejsz, aby dopasować" ⬇ - suwak służący do tego ustawienia jest zielony, jeśli opcja została włączona).
Jeżeli nagłówek ma taką szerokość jak strona, najlepiej żeby dodany obraz miał taki sam rozmiar. (Szerokość strony można sprawdzić tam, gdzie są jej ustawienia - napisałam o tym tu).
Jeśli jednak i tytuł, i opis strony zostaną dodane, o tym czy będą widoczne zadecyduje wybór miejsca docelowego ↑ dla dodanego obrazu:
- Za tytułem i opisem (na stronie będzie widoczny obraz, a na nim tytuł i opis);
- Zamiast tytułu i opisu (widoczny jest tylko obraz);
- Umieść opis za obrazem (obraz zasłania opis).
Ostatnia czynność: kliknięcie na ZAPISZ.
Gadżet NAGŁÓWEK można edytować i dokonywać w nim zmian (żeby
zmienić obraz wystarczy kliknąć na: Prześlij URL obrazu lub Zaimportuj go z komputera (dodany wcześniej obraz zniknie i będzie można dodać inny).
Każdy dodany gadżet można w dowolnej chwili edytować, zmieniać lub usunąć podczas edycji. Żeby zmienić położenie gadżetu, przeciąga się go myszką na wybrane miejsce w UKŁADZIE. Żeby zmiany były widoczne na stronie, trzeba je zapisać kliknięciem na ikonkę ZAPISZ (w prawym dolnym rogu strony).







Witam:) Mam pytanie, w nagłówku swojego bloga mam zdjęcie, które co jakiś czas zmieniam, do tej pory nie miałam problemu... blogger sam dopasowywał rozmiar zdjęcia do szablonu. Dzisiaj jednak zmniejszył mi zdjęcie do mikroskopijnych rozmiarów, wygląda to komicznie i nie mam żadnego manewru, by to poprawić. Znasz może rozwiązanie? Pozdrawiam:)
OdpowiedzUsuńTo błąd Bloggera. I mnie się zdarzyło, że nierozsądnie zmniejszył zdjęcie. Najprostszym rozwiązaniem jest dodać obraz, który będzie miał szerokość strony (można to sprawdzić w ustawieniach motywu).
UsuńPozdrawiam :)
Mam ten sam problem, a zaproponowane rozwiązanie nic nie daje :-( Nadal obrazek wczytuje się mikroskopijny:/
UsuńZapomniałam dodać w poprzednim komentarzu, że należy wyłączyć w edytorze nagłówka opcję "zmniejsz, aby dopasować" (suwak nie może być zielony".
UsuńBlogger ostatnio ma jakieś problemy z obrazami; u mnie ta metoda działa; dodawałam zdjęcia do paska bocznego i także nie zostały dopasowane, były za małe (po dodaniu obrazów o takiej samej szerokości jak boczna kolumna i wyłączeniu opcji zmniejszania przez Bloggera - jest OK).