Blogger umożliwia między innymi dodanie gadżetu TEKST (można go umieścić w bocznych kolumnach, w stopce, pod lub nad kolumną POSTY). Po ostatniej zmianie, tekst znajdujący się poniżej przestał być aktualny. Nadal jest możliwość pogrubienia czy pochylenia fragmentu lub całego tekstu, można też wstawiać linki. O tym jak to zrobić NAPISAŁAM TU.
Dodawanie gadżetu TEKST: panel nawigacyjny ➝ Układ ➝ Dodaj gadżet ➝ Tekst
Wydaje mi się, że dość ważne jest rozmieszczenie publikowanego tekstu. Poniżej widać jak wygląda tekst po wpisaniu do gadżetu i dodaniu linków (na 1. obrazie) i ten sam tekst po wyjustowaniu (na 2. i 3. obrazie).
_____
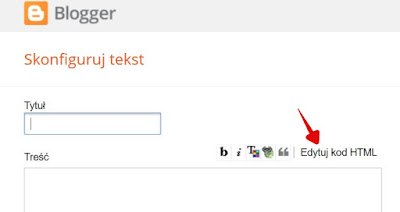
Po otwarciu okna gadżetu TEKST są widoczne podstawowe narzędzia ↓ umożliwiające: b - pogrubienie tekstu, i - pochylenie, T - zmianę koloru tekstu, wstawienie linku i zwiększenie wcięcia (cytat). Żeby ustawić lub zmienić rozmieszczenie trzeba przejść do widoku HTML ↓ tworzonego wpisu.
Po kliknięciu na ↑ Edytuj kod HTML, w oknie edytora trzeba dokonać zmiany, żeby wyjustować tekst ↓:
- usunąć znajdujący się tam kod, a na jego miejsce
- wpisać właściwy tekst w języku HTML: <div style="text-align: justify">
Kolejny krok ↓ to wpisanie lub wklejenie tekstu, który ma być opublikowany i dodanie na końcu: </div>
Po kliknięciu na ZAPISZ (w dolnej części okna) - gadżet zostanie zamknięty i opublikowany na stronie. Myszką można go przesunąć w inne miejsce (po przesunięciu trzeba zapisać zmianę w UKŁADZIE).
Przed zapisaniem i zamknięciem gadżetu, korzystając z języka HTML można dokonać różnych zmian, miedzy innymi można pogrubić lub pochylić czcionkę wpisując we właściwych miejscach odpowiedni znacznik:
pogrubienie <b>...tekst, który ma być pogrubiony...</b>
kursywa <i>...tekst, który ma być pochylony...</i>
W języku HTML
<div> ⬅️ przed ⇐wydzielony fragment dokumentu⇒ po ➡️ </div>
<div style="...tu określa się w jęz. HTML styl...">...tu wpisuje się treść...</div>
Ja użyłam gadżetu TEKST, żeby w stopce strony opublikować listę filmów. Po wyjustowaniu, gadżet zapisałam i zamknęłam. Żeby pogrubić fragmenty tekstu i dodać linki do miejsc, w których pisałam o wymienionych na liście filmach - użyłam podstawowych narzędzi Bloggera.
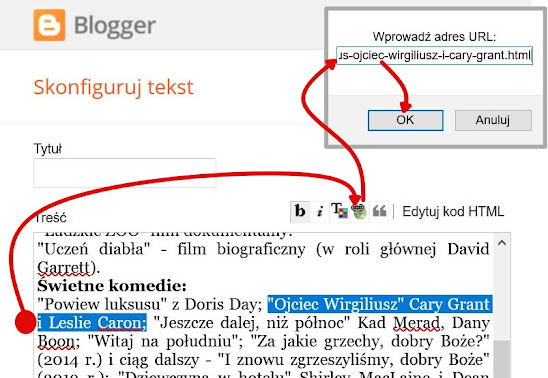
Żeby dodać linki: edytowałam gadżet - myszką zaznaczyłam fragment tekstu ➝ kliknęłam na ikonę "wstaw link" ➝ w małym okienku, które się otworzyło, wkleiłam link ➝ po kliknięciu na OK okno się zamyka - link jest dodany ➝ zmiany dokonane podczas edycji gadżetu zapisuje się kliknięciem na ZAPISZ.









Brak komentarzy:
Prześlij komentarz